Catatan:
Post ini dibuat hanya untuk kepentingan pengetahuan saja. Saya lebih menyarankan untuk menggunakan fitur ini secara otomatis. Sebagian besar template blogger yang tersedia secara gratis maupun berbayar (bukan template default blogger) telah memiliki fitur ini.
Apa itu fungsi Jump Break ?
Secara default, postingan yang tidak memiliki jump break akan ditampilkan secara penuh pada halaman index blog. Fitur Jump Break yang terdapat pada antarmuka pembuatan posting ini berfungsi untuk memotong isi/content dari postingan yang akan ditampilkan pada halaman index blog.Anda mungkin bertanya tentang apa itu halaman index di blogspot ?!, Secara singkatnya, Halaman Index adalah halaman yang menampilkan daftar postingan blog (umumnya terdapat lebih dari satu postingan). Salah satu contoh yang merupakan halaman index blog adalah homepage / halaman utama (Contoh: namabloganda.blogspot.com). Lebih jauh tentang halaman-halaman pada blogspot ini akan anda jumpai nanti.
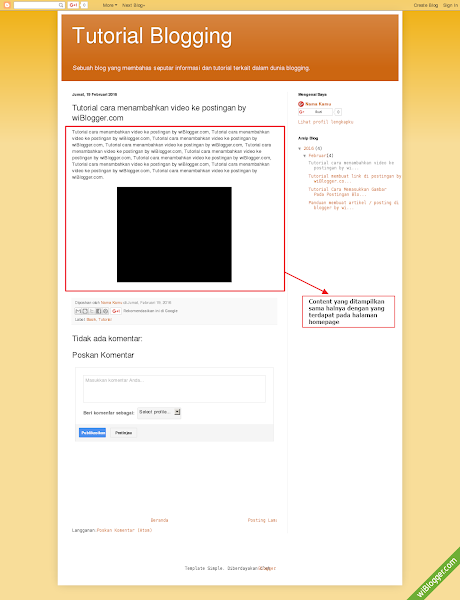
Sekarang, sebelum masuk pada penggunaan jump break secara manual, coba anda kunjungi homepage blog anda, disini saya masih menggunakan blog khusus panduan blogging yang telah dibuat sebelumnya (http://blogtutorialblogging.blogspot.com). Halaman homepage ini menampilkan daftar postingan yang telah saya buat untuk kebutuhan tutorial-tutorial sebelumnya.
Jumlah post yang ditampilkan pada halaman homepage ini sesuai dengan pengaturan "Pos dan Komentar - tampilkan sebanyak mungkin" yang telah dijumpai pada materi: Settings awal pada Blog Baru
Sekarang kita lihat pada post yang paling atas (post paling baru), seperti halnya post-post lainnya yang terdapat pada daftar, pada halaman homepage ini, content post ditampilkan secara penuh (semuanya ditampilkan). Untuk lebih jelasnya, kunjungi post pada daftar pertama ini dengan cara meng-klik judul post. Anda akan dibawa pada halaman postingan yang bersangkutan.
Di blogspot, nama lain dari halaman postingan ini adalah Halaman Item.
Membuat Jump Break / Read More secara manual dipostingan blogspot
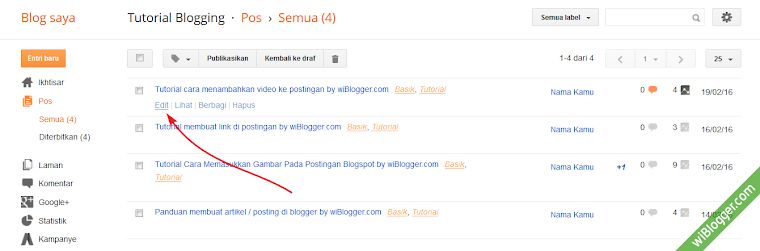
Oke, untuk mengetahui lebih jelas tentang ini, kita akan mulai menggunakan jump break pada postingan. Disini saya akan melakukan "Edit" pada postingan yang terdapat pada daftar pertama tersebut.Untuk contoh ini, saya hanya akan menampilkan sebagian dari paragraf pertama post ini pada halaman index. Caranya:
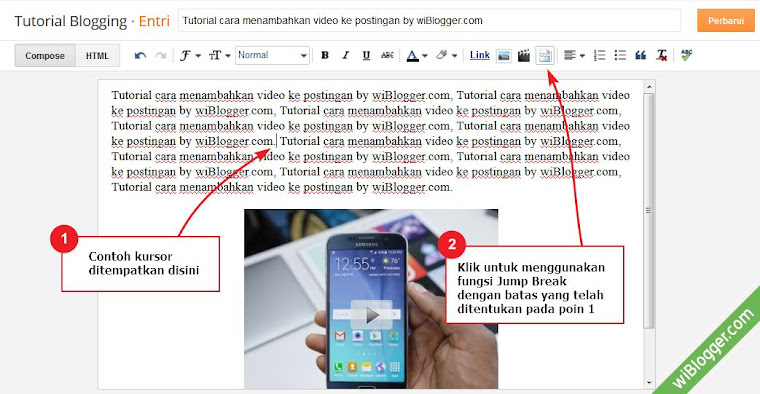
- Letakkan kursor ditempat yang akan dijadikan batas untuk content yang akan ditampilkan pada halaman index.
- Klik toolbar "Jump Break".
Dengan langkah-langkah diatas, pada antarmuka Compose akan terlihat seperti gambar dibawah ini yang menandakan bahwa fitur jump break telah ditambahkan pada post.
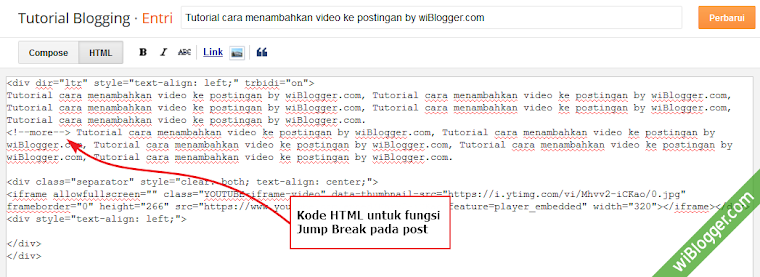
Adapun pada mode HTML, code "<!--more-->" (tanpa tanda kutif) akan ditambahkan pada batas yang telah ditentukan, kode ini adalah code HTML yang digunakan untuk menambahkan fungsi jump break pada postingan blogspot.
Sekarang klik "Perbarui" untuk meng-update postingan sesuai dengan edit yang telah dilakukan.
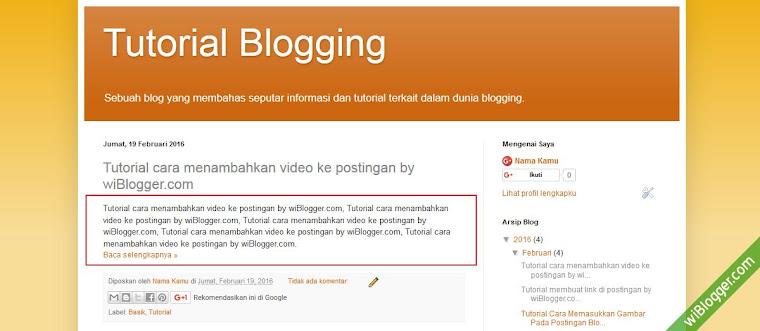
Selanjutnya, kembali kunjungi homepage blog, anda akan melihat content post yang bersangkutan hanya menampilkan sebatas posisi jump break yang telah ditentukan. Terdapat juga sebuah link dengan text "Baca Selengkapnya" yang memiliki Url tujuan ke halaman post itu sendiri.
Catatan:
Sebagian besar para blogger tidak menggunakan fitur ini pada post yang mereka buat. Fitur Read more ini digunakan secara otomatis yang langsung diatur / diterapkan pada Template blog.








0 Response to "Mengenal Fungsi Jump Break pada Postingan Blogger"
Posting Komentar