Pengertian Dasar:
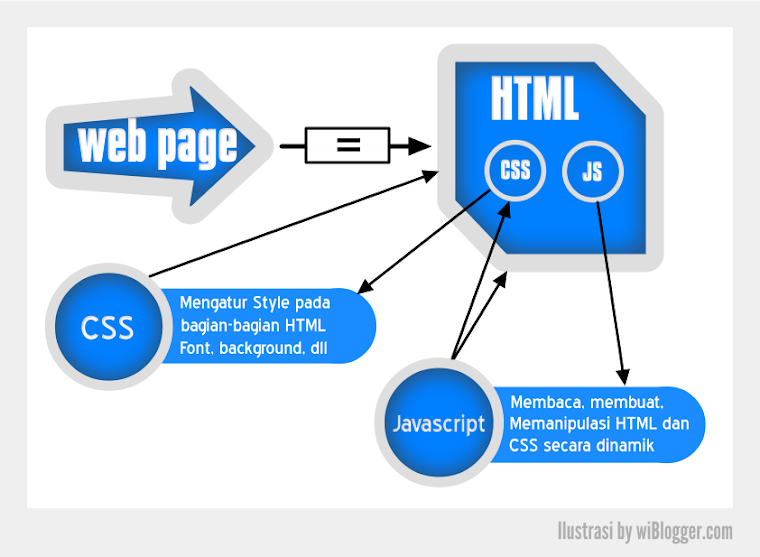
- HTML (HyperText Markup Language): ini adalah sebuah bahasa standar yang digunakan untuk membuat / mengatur struktur halaman web. HTML bisa dikatakan merupakan bagian yang mencakup seluruh halaman web. CSS dan Javascript terletak didalam HTML.
- CSS (Cascading Style Sheet): Sebuah bahasa yang berfungsi untuk mengatur style / gaya tampilan untuk bagian-bagian dari HTML secara spesifik. Ini bisa berupa pengaturan lebar dan tinggi elemen, background, jenis dan ukuran font yang digunakan, dan lain sebagainya.
- Javascript: Berbeda dengan bahasa HTML dan CSS yang digunakan untuk mengatur struktur dan gaya tampilan halaman web, Javascript merupakan bahasa pemrograman browser yang umumnya digunakan untuk dapat membuat halaman web menjadi lebih interaktif yang dapat membaca dan merespon untuk berbagai keadaan. Ini pada umumnya digunakan untuk membuat berbagai hal yang bersifat dinamik sesuai dengan kondisi tertentu yang dikehendaki perancang.
Untuk lebih memperjelas tentang bagaimana ketiga bahasa ini bekerja secara bersamaan, disini saya contohkan membuat sebuah bagian HTML yang memiliki pengaturan CSS serta fungsi Javascript sederhana.
<!-- Tag HTML -->
<div id='demo-area'>
Iustrasi sebuah paragraf dalam memahami peran HTML, CSS dan Javascript by <a href="http://www.wiblogger.com/">wiBlogger.com</a>. Tampilan warna background, font, dan ukuran font area ini diatur menggunakan CSS. Klik dimana saja pada area ini untuk melihat demontrasi fungsi javascript (Mengubah background).
</div>
<!-- Tag HTML Selesai -->
<!-- CSS -->
<style type='text/CSS'>
#demo-area {
background:#1D77D1;
color:#ffffff;
font-size:30px;
line-height:40px;
padding:15px;
}</style>
<!-- CSS Selesai -->
<!-- Javascript -->
<script type='text/javascript'>
var demo_element = document.getElementById("demo-area");
var demo_element_style = demo_element.style;
var jumlahKlik = 0;
window.onclick = function(clickPosition) {
if(clickPosition.target.id == "demo-area") {
jumlahKlik +=1;
if(jumlahKlik%2==0){demo_element_style.background = "#1D77D1";}
else{demo_element_style.background = "#169D00";}
}}
</script>
<!-- Javascript Selesai -->
Catatan: Jika anda ingin mencoba secara langsung, copy dan paste semua kode diatas pada antarmuka pembuatan posting blogger dengan mode HTML. Belum tau apa itu mode HTML dipostingan blogger ?, kembali lagi ke materi 7: Cara membuat posting di blog.
Kombinasi dari HTML, CSS dan Javascript diatas akan menghasilkan sebuah paragraf seperti dibawah ini:
Hasil:
Iustrasi sebuah paragraf dalam memahami peran HTML, CSS dan JavaScript by wiBlogger.com. Tampilan Warna background, font dan ukuran font area ini diatur menggunakan CSS. Klik dimana saja pada area ini untuk melihat fungsi javascript yang dibuat (Mengubah background).
Seperti apa yang terlihat pada paragraf diatas, secara sederhana, HTML dan CSS sepenuhnya digunakan untuk mengatur / membuat tampilan halaman web. Sedangkan Javascript, ini adalah sebuah bahasa pemrograman browser yang digunakan untuk membaca, membuat, memodifikasi suatu halaman / bagian web. Javascript lebih pada penerapan untuk memanipulasi halaman web secara dinamik (berdasarkan kondisi tertentu yang dikehendaki developer).
Walaupun sebagian besar halaman web saat ini telah menerapkan javascript, perlu juga Anda ketahui bahwa sebuah halaman web bisa terbentuk hanya dengan menggunakan HTML dan CSS. Sekali lagi, pada intinya javascript digunakan untuk membuat halaman yang interaktif. Jika Anda hendak membuat sebuah halaman web sederhana yang hanya menampilkan content yang bersifat static (tetap), penggunaan javascript bisa diabaikan. Namun, untuk sekarang ini, hampir semua halaman web menerapakan javascript sebagai salah satu (anggaplah) pengendali content pada halaman mereka.
Apakah setiap blogger menguasai HTML, CSS dan Javascript ?
Pada kenyataanya, tidak semua blogger yang (anggaplah) tertarik untuk menguasai ketiga bahasa ini secara lebih dalam. Pada umumnya banyak blogger yang hanya tertarik pada dasar-dasarnya saja. Terutama untuk javascript, ini bisa dikatakan merupakan sebuah bahasa pemrograman berbasis web yang cukup jarang (benar-benar) dikuasai oleh para blogger.Ada banyak alasan untuk kasus ini, ini kembali lagi pada passion dan kesanggupan dari setiap blogger untuk tertarik / mau mempelajari ketiga bahasa ini secara lebih dalam. Khususnya untuk javascript, untuk menghasilkan suatu karya, ini membutuhkan daya pikir yang terstruktur. Mulai dari tahap analisa masalah hingga pada proses pembuatan algoritma untuk dapat mengatasi masalah / kebutuhan tertentu. Terlebih lagi jika script yang hendak dibuat ini memiliki fungsi yang kompleks.
Saya tidak mengatakan bahwa blogger yang paham script itu lebih baik dari blogger yang tidak paham. Ini hanya masalah passion, dan setiap manusia dianugrahi passion yang berbeda-beda ^_^.
Tidak sedikit dari para blogger yang mempercayakan urusan ini pada pihak yang telah ahli (developer). Dengan kata lain, mereka lebih memilih untuk tidak ambil pusing dengan kode-kode ini. Sebagai contoh, untuk urusan template blog misalnya, sebagian besar blogger lebih memilih menggunakan jasa developer untuk membuat / merealisasikan desain yang mereka kehendaki.


0 Response to "Pemahaman Dasar: Fungsi HTML, CSS, Javascript pada Halaman Web"
Posting Komentar